织梦系统是大多数网站运用的网站程序,但是上传视频一直是个问题,上传优酷、腾讯等网络视频还好,上传本地视频还得借助第三方软件,否则很可能显示不正常。可是,今天我在上传腾讯视频的时候却遇到这么一个问题:复制代码加进文章,编辑好后,前台的视频却显示为一张几乎是空白是图片。
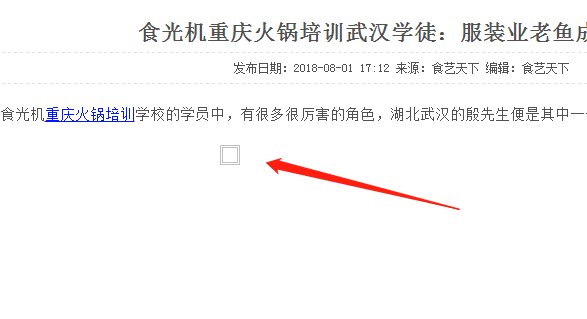
接下来,我又试了很多遍,但仍然是同样的问题。我切换为代码模式去看代码,发现插入的视频文件不知道什么时候竟然变成了一张图片,百思不得其解,只好求助于网络,最后终于找到了问题的根源,那就是在编辑的时候一定不能勾选“下载远程图片和资源”,一旦勾选,视频就会变成图片。
下面,我将织梦系统上传腾讯视频的正确步骤给大家列出来,让大家少走弯路,高手勿喷。
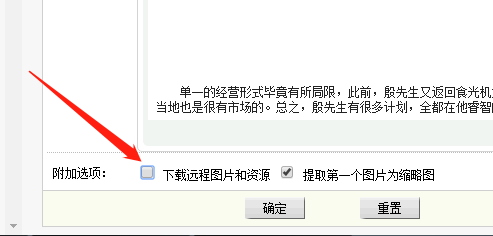
第一步:打开腾讯视频,找到视频下方的“分享”(字很小,一不注意还看不到),这里有两种代码,一种是HTML代码,一种是通用代码。这里,我们复制通用代码,以方便在移动设备(主要是手机)上正常显示和播放。
第二步:在织梦编辑器里,把“下载远程图片和资源”取消勾选,以免出现视频显示为图片的问题。
第三步:切换为代码模式,把复制的视频代码粘贴到文章相应的地方,并把width改为320,height改为240,以方便在手机上正确显示和播放。如果不改宽度和高度,视频显示将超出手机屏幕,我也试过把width宽度改为100%,高度auto自动,但在电脑上显示却特别小,手机上显示也不正常,所以不推荐。各位如果有时间,可以继续尝试,找到最佳方案。
第四步:保存。此时,电脑端和手机端皆能正常显示和播放。























最新评论
负面情绪难以避免,最好是转移注意力
现在是短视频的时代,认真做个人博客的很少见了,真是难能可贵。
拼多多砍几刀太烦了,一直让砍
投资就是认知的变现
不要把幸福建立在别人的痛苦之上
地震能把铁路都震弯
知道了
这样的问题居然还需要分析?但凡脑子正常点也知道公司无责