今天解决了一个网页显示的难题,那就是让上传的视频居中。
我的其中一个wordpress网站一直存在一个问题非常闹心,那就是上传的视频自动靠着页面左边,不能居中显示,就算已经在编辑器里面设置了居中了,也没有任何作用。网站套用的是一个模板,也问了开发者,可能是因为太忙,他也没有给出任何解决方案。今天无意中弄了一下,居然让它居中了,高兴之余也给网友们分享一下。当然,如果是网页代码高手,请直接路过,千万不要笑我,我的方法可能只针对小白,而且不知道改了会不会有什么后遗症,先按下不表。
刚开始,网页显示是靠左的,如下图:

在网上搜索了一些解决方案,但都是针对插入网页视频的,对于手动上传的视频并不实用。
网上给出的方法是使用嵌入代码
<div style=”text-align:center;”>
/// your video embed code goes here
</div>
搜索了一圈都是插入网页视频的解决方案,根本没有手动上传视频的,于是自己再折腾一下代码。
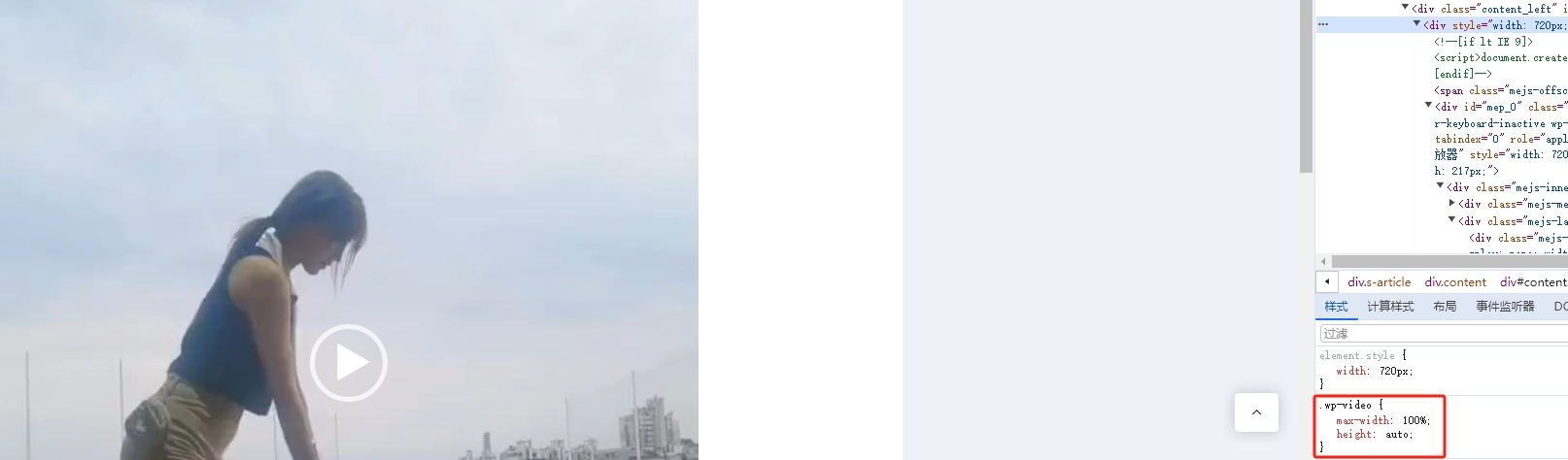
先把代码定位到视频所在div,找到它的上层div,代码如下图:

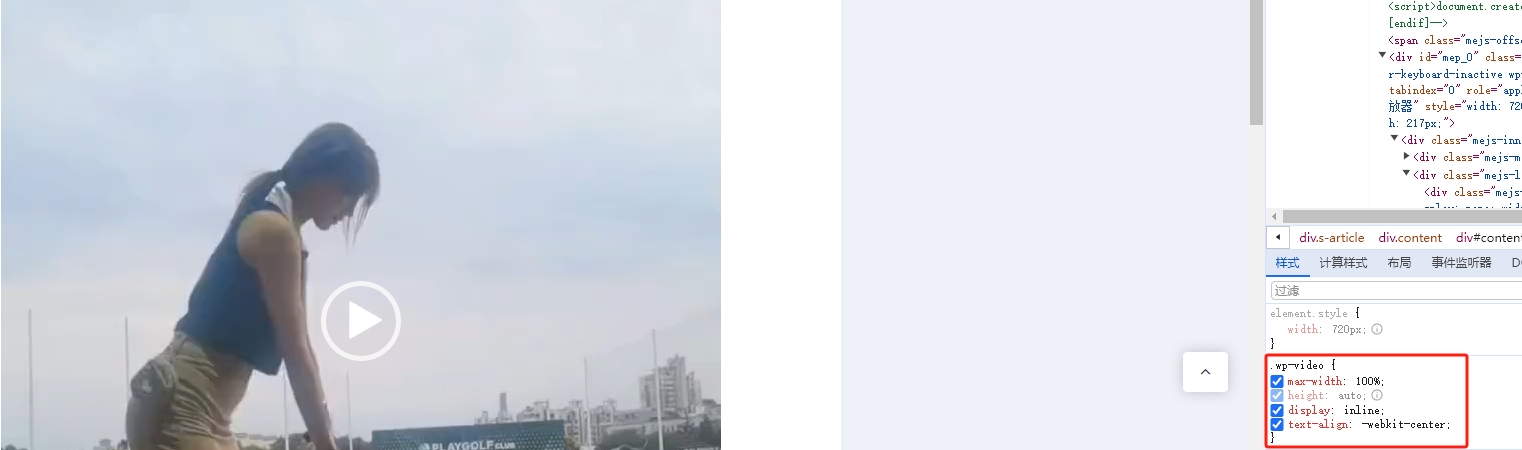
加上以下代码:
display: inline;
text-align: -webkit-center;

inline元素的作用是:
- 和其他元素都在一行上;
- 高,行高及顶和底边距不可改变;
- 宽度就是它的文字或图片的宽度,不可改变。
至于-webkit-center,我具体也不知道是怎么用的,只看到有这个选项就试一下,因为我直接用text-align:center不起作用。
最终效果如下:


















最新评论
如果是真的那就太好了
现在是短视频的时代,认真做个人博客的很少见了,真是难能可贵。
拼多多砍几刀太烦了,一直让砍
投资就是认知的变现
不要把幸福建立在别人的痛苦之上
地震能把铁路都震弯
知道了
这样的问题居然还需要分析?但凡脑子正常点也知道公司无责